Poradnik prezentuje co można zrobić, by skutecznie zoptymalizować i lepiej wypozycjonować stronę opartą na CMS WordPress.
Zawartość wpisu
- 1 Dlaczego WordPress?
- 2 Pozycjonowanie WordPress – linki czy optymalizacja
- 3 Optymalizacja WordPress
- 3.1 Search Console i Google Analytics
- 3.2 Inspektor kodu
- 3.3 Title
- 3.4 Description
- 3.5 Nagłówki H1
- 3.6 Linkowanie wewnętrzne
- 3.7 Optymalizacja grafik
- 3.8 Optymalizacja czasu ładowania strony
- 3.9 Usuwanie kopii i śmieci z site
- 3.10 Opisy kategorii, tagów
- 3.11 Indeksacja tagów
- 3.12 Mapa strony
- 3.13 Https
- 3.14 Wersja mobilna
- 3.15 Bezpieczeństwo
- 4 Optymalizacja WooCommerce
- 5 Wpis czy strona?
- 6 Treści
- 7 Podsumowanie
Dlaczego WordPress?
WordPress to Volkswagen wśród CMSsów. Jest to najczęściej wybierany CMS, na którym bazuje około 30% stron na całym świecie. Sprawdza się w wielu różnych zastosowaniach. Nawet jeśli chcemy otworzyć mały czy średni sklep to dalej WP rozwinięty o odpowiednie wtyczki (WooCommerce) będzie dobrym wyborem.
Jest łatwy w obsłudze i już na starcie nieźle zoptymalizowany.
Pozycjonowanie WordPress – linki czy optymalizacja
Zanim przejdziemy do konkretów, trzeba wyjaśnić podstawową rzecz. WordPress sam z siebie po instalacji jest już całkiem przyjazny. Na końcowy efekt pozycjonowania wpływają też treści czy moc domeny (na którą wpływają linki przychodzące). Jednak samą dodatkową optymalizacją zawsze można wycisnąć trochę więcej z naszej strony. Jeśli połączymy działania razem to efekty powinny być zadowalające.
Optymalizacja WordPress
Większa część optymalizacji WordPressa odbywa się przy pomocy wtyczek. To one dają nam możliwość szybkiej i łatwej edycji wielu ważnych aspektów działania strony jak ustawienie title czy włączenie kompresji. Czasem trzeba będzie jednak wyedytować pliki szablonu, by poprawić błędy w kodzie czy dodać jakąś funkcję.
Search Console i Google Analytics
Zacznijmy od podstawowej sprawy. W pozycjonowaniu i optymalizacji bardzo przydadzą się Analytics i Search Console. Ich instalacja jest bardzo prosta, więc nie poruszamy tego tematu w tym poradniku.
Search Console
W Search Console są działy, które pomogą nam w optymalizacji. Przede wszystkim zaczynamy od menu Udoskonalenia HTML, które pokazuje błędy typu duplikacja tagów czy ich brak:

Po kliknięciu w szczegóły widzimy listę linków z danym problemem, co łatwo pozwala zidentyfikować przyczynę.
Oczywiście Search Console to także źródło innych, ważnych informacji przydatnych podczas optymalizacji. To np. tester pliku robots.txt, możliwość dodania sitemapy, sprawdzenie indeksowania i inne. Dlatego obowiązkowo działania przy stronie zaczynamy od instalacji Search Console.
Spięcie Search Console i Google Analytics
Google Analytics może być źródłem jeszcze ciekawszych informacji, kiedy zepniemy je razem z Search Console. Po co nam to potrzebne przy optymalizacji? Jeśli będziemy chcieli optymalizować treści to zyskamy łatwy dostęp do fraz, na których warto się skupić.
Integracja Analytics z Search Console pozwala odkryć więcej fraz, które doprowadziły do przejścia na stronę lub na które po prostu nasza strona pojawia się w wynikach.
Jak widać niżej, po przejściu do Pozyskiwanie -> Search Console -> Zapytania zobaczymy listę zapytań. Co prawda nie wszystkich. Tu pokazane zostały 1873 frazy a 66,6% jest przedstawiona jako (other), ale lepiej mieć takie dane niż 99% jako not provided.

Bardzo pomocne, szczególnie przy większych stronach, jest też to, że po przejściu na daną podstronę możemy sprawdzić jakie frazy sprowadziły ruch właśnie na nią.
O integracji Search Console i Google Analytics można przeczytać w poradniku: https://Semstart.pl/poradniki/integracja-google-analytics-search-console/.
Keyword Hero
Jeśli mocno nastawiamy się na optymalizację treści pod długi ogon, to można też zainstalować Keyword Hero, nawet w bezpłatnej wersji. Tworzy on osobny widok w Google Analytics, dzięki czemu nie ma ryzyka, że coś się pomiesza w oryginalnych danych.
O Keyword Hero i instalacji można przeczytać w naszym poradniku: https://Semstart.pl/poradniki/keyword-hero-opis-instalacja/.
Inspektor kodu
Aby podejrzeć kod danej podstrony można kliknąć prawym przyciskiem myszy i wybrać opcję „Pokaż źródło strony”. Można skorzystać też z inspektora kodu, który pozwoli nam wygodnie sprawdzić kod po najechaniu na dany element. Najczęściej inspektora włączymy skrótem CTRL + Shift + I. Można go też poszukać w górnym menu naszej przeglądarki.
Title
Optymalizacja title to podstawa przy pozycjonowaniu i jedna z najważniejszych rzeczy, które możemy zrobić, by polepszyć wyniki naszej strony. Do samego doboru odpowiednich słów kluczowych użyjemy narzędzi jak Keyword Planner czy KW Finder.
Ustawienie title
Domyślnie WordPress ustawi title taki sam jak tytuł wpisu czy strony:

Często jednak po analizie fraz będziemy chcieli dodać dodatkowe słowa do title. Do tego celu wykorzystamy wtyczkę SEO Yoast. Po jej instalacji zyskamy dodatkowe opcje pod wpisem czy stroną. Przy otwartej edycji przewijamy na sam dół do bloku z opcjami Yoast. Klikamy aktualny title i w polu niżej wpisujemy nowy title:

Część wspólna
Warto też ustawić część wspólną. Najczęściej będzie to nazwa strony. Zmieniamy to w sekcji Ustawienia -> Ogólne w polu tytuł witryny:

Jeśli chcemy zmienić separator pomiędzy tytułem wpisu a częścią wspólną to przechodzimy do ustawień Yoast do menu Tytuły i Meta Tagi. Tutaj mamy do wyboru wiele różnych separatorów. Możemy np. zamiast standardowego myślnika dać poziomy separator:

Pozostałe zakładki tej sekcji pozwalają na edycję title dla poszczególnych rodzajów wpisów.
Title dla strony głównej
Aby zmienić title dla strony głównej, należy przejść do menu Strony, odszukać stronę, która ustawiona jest główna i przejść do jej edycji:

Przewijamy na sam dół do sekcji z opcjami Yoast, edycja odbywa się jak pokazaliśmy wyżej.
Dodatki do title
Przy dużej konkurencji w wynikach może być ciężko się wyróżnić. Aby zwiększyć CTR (klikalność) naszego wyniku można pokusić się o zastosowanie specjalnych znaków. Wszelkie gwiazdki, kciuki i inne:

Trzeba podejść do tego z umiarem, ale rzeczywiście są sytuacje, gdzie warto poeksperymentować.
Pomocny może być tu ten generator: http://saney.com/tools/google-snippets-generator.html
Description
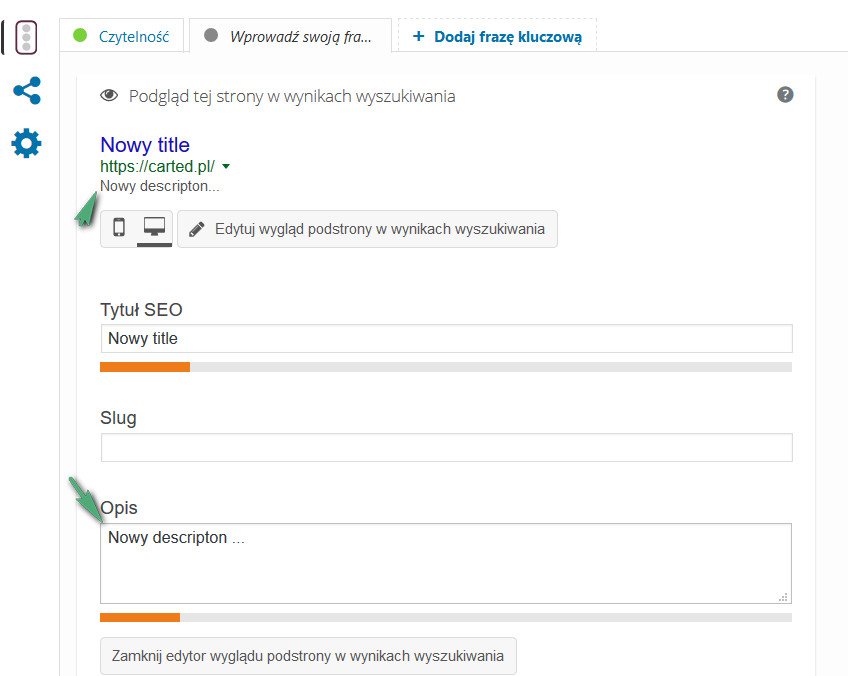
Description nie ma wpływu na ranking, ale ma pośredni wpływ na to, czy ktoś kliknie dany wynik. Warto go ustawić przynajmniej dla najważniejszych stron i wpisów. Ponownie, z pomocą przyjdzie Yoast. Przy edycji wpisu/strony przewijamy na sam dół do ustawień Yoast. Klikamy obecne description, pojawi się wtedy możliwość dodania nowego opisu:

Jeśli nie ustawimy opisu description, Google sobie poradzi i zaciągnie sam fragment tekstu do opisu. Niestety, często może to się skończyć tak:

Zamiast treści, Google może zaciągnąć fragment kodu czy nawigacji. Dlatego lepiej nie zdawać się na przypadek i ustawiać description ręcznie, przy dodawaniu nowych wpisów.
Dotyczy to również kategorii i tagów (tagi w przypadku jeśli je indeksujemy). Tu też mogą wychodzić różne, losowe rzeczy i lepiej ustawić własny description. W tym celu przechodzimy do menu Wpisy, klikamy edycję kategorii lub taga, który chcemy zmienić i mamy podobne opcje Yoast jak przy edycji wpisu.
Nagłówki H1
Google twierdzi, że nic złego się nie stanie jak będzie więcej niż jeden nagłówek H1. Jednak dobra praktyka podpowiada, żeby na danej podstronie był jeden nagłówek H1 i by zawierał tytuł:

Czy tak jest w przypadku naszej strony? Sprawdzimy to w źródle strony (prawy przycisk myszy i pokaż źródło strony) lub z pomocą inspektora:

Tu wszystko zależy od szablonu, który wybraliśmy. Wiele z nich będzie miało poprawnie dodanie nagłówki jako H1, ale nie jest rzadkością brak H1, zamiast którego stosowany jest H2 czy H3. Jeśli widzimy, że nie ma nagłówka H1, trzeba wyedytować plik szablonu. Możemy spróbować to zrobić z poziomu WordPress – przechodzimy do Wygląd -> Edytor i z prawej strony musimy znaleźć plik, który zawiera tytuł posta.
W niektórych szablonach ten plik może być schowany głębiej. Wtedy najlepiej pobrać szablon WordPressa przy pomocy programu FTP (jak np. Filezilla) i wyszukać lokalizację danego fragmentu kodu (zrobimy to szybko przy pomocy programu do edycji plików jak Atom).
Linkowanie wewnętrzne
Dobre linkowanie wewnętrzne może zrobić naprawdę sporą różnicę, szczególnie jeśli nasza domena ma już jakąś moc. W przypadku WordPressa jest kilka obszarów, gdzie możemy poprawić wykorzystanie linkowania wewnętrznego.
Menu górne
Menu górne znajduje się najwyżej na naszej stronie i jest bardzo istotne w dystrybucji mocy po całej strukturze. Dlatego też dobrym pomysłem jest zrobienie bardziej rozbudowanego menu. Można to osiągnąć poprzez dodanie submenu pierwszego czy drugiego poziomu. Można to zrobić bardzo łatwo, poprzez przejście do sekcji Wygląd -> Menu i przesunięcie bloków submenu nieco na prawo:

Jeśli chcemy zrobić mocno rozbudowane menu i nasz szablon sobie z tym nie radzi to warto sprawdzić możliwości jakie daje Max Mega Menu. To sporo różnych opcji, dzięki którym można stworzyć rozbudowane i ładne menu.
Czy to bazując na wbudowanym menu czy Max Mega Menu, przy dodaniu kolejnych poziomów submenu może okazać się, że nie wyświetlają się tak jakbyśmy chcieli. Wtedy konieczna może być pomoc front endowca, który ostyluje menu według naszego pomysłu.
Powiązane posty
Jeśli nasz szablon na końcu posta nie pokazuje innych, powiązanych wpisów, wtedy można to naprawić przy pomocy wtyczki jak WordPress Related Posts. Dzięki niej na końcu wpisu pojawią się inne propozycje do przeczytania:

Wtyczka zawiera sporo opcji, dzięki którym możemy zdefiniować nie tylko liczbę wyświetlanych wpisów, ale także motyw przewodni prezentacji wpisów i wiele innych.
Linkowanie z treści
Linki z treści postów do innych podstron z naszej strony to bardzo dobry sposób na wzmocnienie przepływu mocy oraz na wzmocnienie konkretnych fraz.
O czym pamiętać?
Można linkować sprzedażowo, choć dobrze jest pamiętać o jakimś różnicowaniu fraz (odmiany itp.).
Jeśli zależy nam na wzmocnieniu konkretnej podstrony na frazę X to można utworzyć kilka powiązanych artykułów i linkować z nich sprzedażowo wyżej, właśnie do tej podstrony.
Pamiętajmy, że linkować można nie tylko z treści postów, ale także z opisów kategorii czy tagów.
Niedługo dodatkową pomocą może być Yoast w wersji premium. Ma on dodany moduł linkowania wewnętrznego, który podpowiada, na jakie frazy warto linkować (więcej). Niestety, jeszcze bez obsługi języka polskiego, ale stopniowo dodawane są kolejne języki.
Raczej radzimy unikać innych automatów i wynalazków, które podlinkują dane frazy za nas. Lepiej mieć pełną kontrolę i robić to ręcznie.
Breadcrumbs
Dobrze wdrożone breadcrumbs (tzn. dobrze oddające ścieżkę dostępu do danej podstrony) to zarówno pomoc dla osoby przeglądającej stronę jak i wzmocnienie linkowania wewnętrznego. To szczególnie ważne, jeśli mamy wdrożone dość rozbudowane kategorie i podkategorie.
Jeśli szablon nie pokazuje okruszków, wtedy możemy je dodać sami. Z pomocą znowu przychodzi Yoast. Przechodzimy do meny Yoast -> Zaawansowane. W zakładce Okruszki włączamy wyświetlanie okruszków:

Pokaże się wiele różnych opcji pozwalających skonfigurować ich wyświetlanie. To nie koniec. Trzeba dodać odpowiedni kod do naszego szablonu, aby okruszki były wyświetlane. Szczegółowe instrukcje znajdziemy na końcu podstrony z ustawieniami odnośnie okruszków.
Widgety
Menu Widgety pozwala nam ustalić, co ma być pokazane w sidebarze. Warto tu dodać widgety jak:
- ostatnie posty
- kategorie
- chmura tagów
- archiwum
Dzięki temu wzmocnimy linkowanie wewnętrzne na naszym blogu.
W przypadku najnowszych postów można też zwiększyć liczbę pokazywanych postów z 5 do np. 10:

Table of content
Jeśli na stronie pojawiają się dłuższe treści to można na samym początku zamieszczać spis treści:

Pomoże tutaj wtyczka Table of Contents Plus, zastosowana np. w tym wpisie. Dzięki licznym opcjom możemy ustalić gdzie ma się pojawiać spis, jak ma wyglądać, czy domyślnie ma być zwinięty czy rozwinięty i wiele innych.
Sam spis treści tworzony jest na bazie nagłówków H. Wystarczy stosować odpowiednią strukturę nagłówków H2, H3, H4 itd. aby wtyczka Table of Contents Plus utworzyła na ich podstawie spis treści odzwierciedlający naszą strukturę tekstu.
Optymalizacja grafik
Zoptymalizowane grafiki na stronie to nie tylko liczby w postaci krótszego czasu ładowania. To także większy komfort korzystania ze strony, mniejszy transfer danych, szansa na większy ruch z Google (przy dobrze ustawionych ALT i nazwach). Sprawdźmy, co można zrobić w tej kwestii.
Nazewnictwo plików
Pliki nazywamy opisowo, poszczególne słowa oddzielamy myślnikiem. Raczej unikamy polskich znaków czy spacji. Jeśli dodajemy więcej plików z danej serii to na końcu można dodać kolejne numery. Przykłady:
- zdjecie-plazy-darlowo.jpg
- zdjecie-plazy-sarbinowo-32.jpg
- zdjecie-plazy-sarbinowo-33.jpg
ALT
Alt to informacja o zdjęciu, która pokaże się, gdy np. będzie problem z załadowaniem. Wtedy pomimo braku zdjęcia użytkownik dostanie informację co było w tym miejscu.
Dodatkowo to ważna informacja dla robota od Google, podpowiadająca mu co przedstawia zdjęcie. Dzięki temu może lepiej dopasować wyniki np. w wyszukiwarce graficznej.
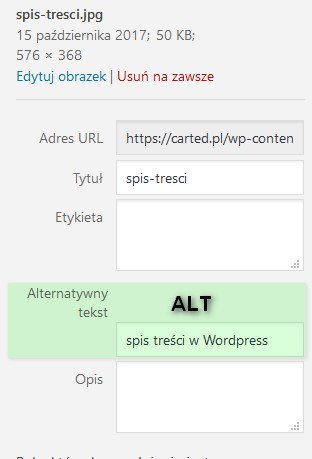
W WordPress alt ustawiamy przy dodawaniu zdjęcia, w polu Alternatywny tekst:

Wielkość obrazków
Wielkość zdjęć i grafik jest ważna, bo wpływa na końcowy czas ładowania strony a także na wykorzystanie transferu.
Przede wszystkim zdjęcia dodajemy w formacie jpg, ewentualnie gif czy png. W 90% przypadków jpg będzie najlepszym wyborem.
Jeśli chcemy zapisać plik w innym formacie lub masowo zmienić rozmiar czy jakość to warto wykorzystać możliwości jakie daje IrfanView. To darmowy program, który pozwala nie tylko na przeglądanie zdjęć, ale także na ich edycję, również masową (opcja Batch Conversion).
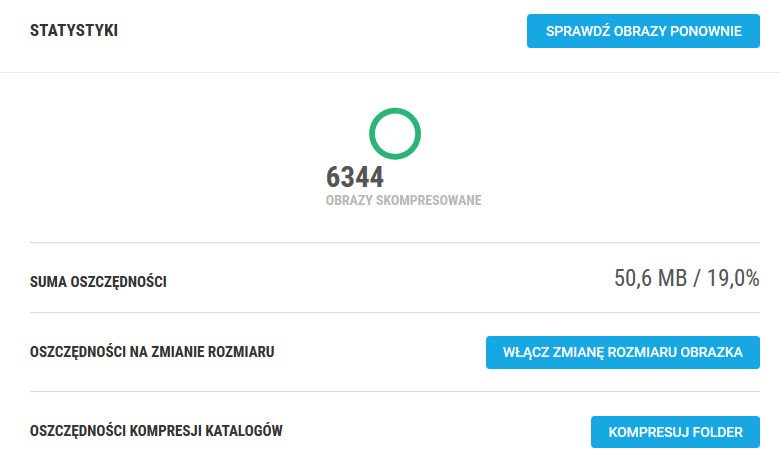
Dodatkową pomocą przy optymalizacji grafik będzie wtyczka WP Smushit.

Wystarczy nam jej darmowa wersja. Dostępna jest też wersja pro, oferująca m.in. lepszą kompresję, jednak jest ona droga, a już sama wersja darmowa pozwala skompresowac pliki na dobrym poziomie.
Wtyczka daje nam możliwości jak:
- kompresja dodanego pliku
- masowa kompresja już dodanych plików (w wersji płatnej za jednym razem maks. 50 plików)
- kompresja plików w locie (nowo dodawanych)
Optymalizacja czasu ładowania strony
Czas ładowania strony nie ma może dużego znaczenia dla rankingów, ale ma duży wpływ na zachowanie użytkowników, porzucenia strony itd. Punktem wyjścia przy optymalizacji czasu ładowania strony będzie narzędzie Pagespeed Insight. W skali 0-100 przedstawi wynik dla komputerów oraz smartfonów. Dodatkowo wskaże potencjalne problemy i możliwe rozwiązania. Najczęściej uwagi będą dotyczyć wielkości obrazów, kompresji gzip, cachowania. Przy WordPress fajne jest to, że powstały wtyczki na rozwiązanie tych problemów.
Dokładne informacje o tym, jak osiągnąć maksymalny wynik w PageSpeed znajdziemy w poradnikach:
- https://www.100punktow.pl/wordpress/ – poradnik raczej dla prostych stron
- https://premium.wpmudev.org/blog/why-trying-to-get-95-on-google-pagespeed-insights-will-drive-you-mad/ – bardziej rozbudowany poradnik, przedstawiający więcej możliwych opcji działania
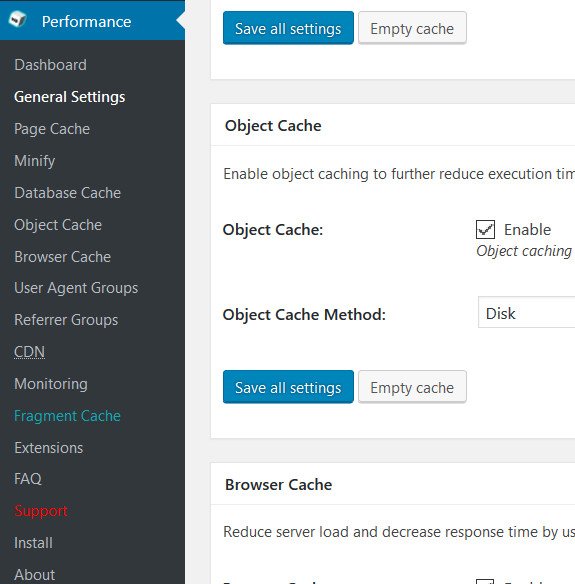
Optymalizacja ładowania strony wygląda inaczej na każdym WordPressie, bo różne są hostingi, użyte szablony, dodane wcześniej wtyczki itd. Na pewno co w naszym doświadczeniu dobrze się sprawdzało w większości przypadków to włączenie kompresji gzip, optymalizacja grafik z WP Smushit oraz włączenie cachowania i zmniejszenie plików przy pomocy wtyczki W3 Total Cache. To bardzo popularna wtyczka, dająca wiele różnych możliwości:

Możemy łatwo włączyć kompresję plików JS, CSS czy cachowanie. Już samo jej zastosowanie w połączeniu z kompresją obrazów oraz włączeniem gzip daje naprawdę zauważalne efekty.
Usuwanie kopii i śmieci z site
Bardzo ważną rzeczą, na którą chcemy zwrócić uwagę jest nieindeksowanie śmieciowych podstron. Często zdarza się, że niektóre podstrony mnożą się w szybkim tempie (np. podstrony załączników, filtry itp.). Tworzą kopie lub tworzą wiele podstron o niskiej jakości. Jeśli będzie ich dużo to może pojawić się problem z Pandą (algorytm obniżający pozycje dla stron o niskiej jakości).
Należy najpierw sprawdzić, czy problem dotyczy naszej strony. Jak to zrobić? Np. sprawdzamy liczbę w site poprzez wpisanie w Google komendy site:adres :

Następnie w Search Console, w sekcji Mapy witryn sprawdzamy, ile było przesyłanych adresów do indeksacji:

Jeśli jest duża różnica pomiędzy sprawdzeniem site a liczbą przesyłanych adresów wtedy warto sprawdzić dokładniej jakie niechciane adresy się indeksują.
Uwaga na załączniki
Przy dodawaniu obrazków do biblioteki mediów, dla każdego z nich tworzona jest osobna strona załącznika. Mamy zatem dwa adresy:
- adres bezpośredni pliku: https://Semstart.pl/wp-content/uploads/2017/10/site-wynik.jpg
- podstronę załącznika utworzoną dla pliku: https://Semstart.pl/?attachment_id=4018
Adres podstrony załącznika znajdziemy klikając właściwości grafiki w Bibliotece Mediów:

Czasem pojawia się problem, bo podstrony załączników potrafią się dość łatwo poindeksować. Jeśli mamy dużo grafik w Bibliotece mediów to automatycznie podbija nam to site, przy czym są to podstrony tylko z obrazkiem. Łatwo to sprawdzić:

Te podstrony najlepiej wyindeksować. W Yoast przechodzimy do sekcji Tytuły i Meta Tagi, następnie klikamy zakładkę Typy treści:

Przewijamy w dół i przy mediach klikamy noindex, następnie zapisujemy zmiany:

Inne problemy
Problemy z zaśmiecaniem indeksu mogą dotyczyć innych podstron, może to się różnić zależnie od rodzaju strony. Dlatego potrzebne jest sprawdzenie site, tak by znaleźć podstrony, które chcemy wyindeksować. Jeśli chcemy wyindeksować pojedynczą podstronę, to przechodzimy do jej edycji, przewijamy do ustawień Yoast, klikamy zębatkę i ustawiamy noindex:

Opisy kategorii, tagów
WordPress domyślnie pozwala nam wprowadzić opisy kategorii i tagów. Wystarczy przejść do ich edycji i uzupełnić pole opisu:

Dość często zdarza się, że autorzy szablonu zapomnieli o opisach i nie zostały one uwzględnione w kodzie. Wtedy sami musimy wyedytować pliki szablonu. Na szczęście wymaga to jedynie doklejenia kilku linii kodu. Dokładny poradnik jak to zrobić znajdziemy tutaj.
Indeksacja tagów
Tu zdania mogą być naprawdę podzielone, ale zależy dużo od konkretnej strony. Jeśli mamy np. 30 wpisów i 300 tagów bez żadnych opisów to może to negatywnie wpływać na jakość podstron w site. Wtedy bezpieczniej jest wyindeksować tagi (zrobimy to przy pomocy Yoast).
Sugerujemy rozsądne tagowanie wpisów (2-5 sensownych tagów na wpis) i ich indeksację. Później można takie tagi opisać i zoptymalizować ich title. Widzieliśmy wiele przypadków, gdy tagi ściągały sensowny ruch ogonowy.
Mapa strony
Należy przygotować sitemapę w formacie XML i dodać ją w Search Console.
Jest to bardzo proste. Przechodzimy do menu Yoast -> Mapa strony XML. Tutaj włączamy opcję Funkcjonalność map XML witryny.
Niżej znajdziemy link do sitemapy. Wystarczy go skopiować. Ważne, zaraz po włączeniu mapa może nie być wygenerowana. Najlepiej włączyć tą opcję i wrócić do menu następnego dnia – mapa powinna być gotowa.
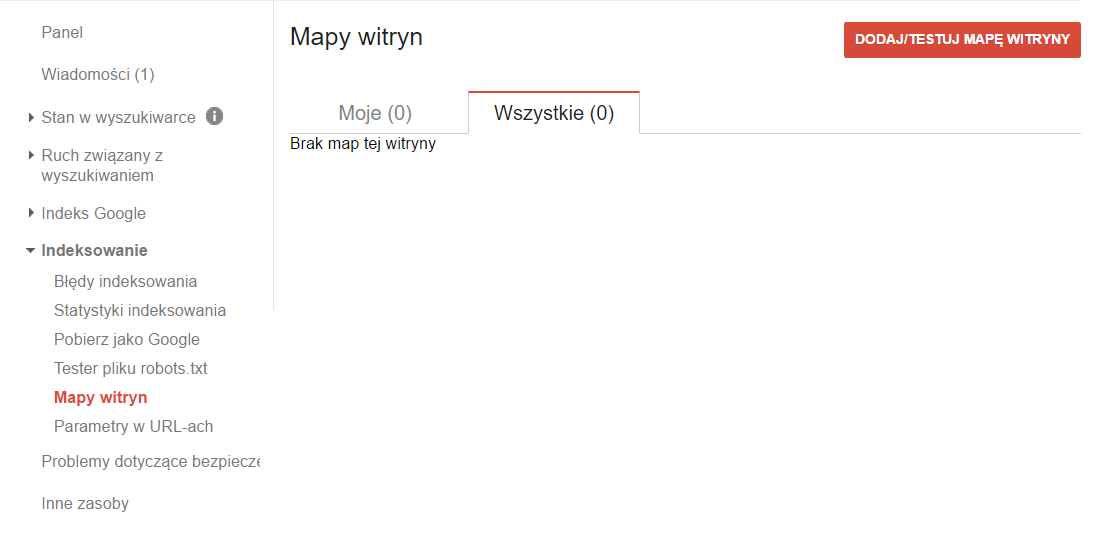
Następnie przechodzimy do Search Console do sekcji Mapy witryn. Tutaj klikamy przycisk Dodaj mapę witryny:
Pojawi się okienko, gdzie należy wkleić link do naszej sitemapy i kliknąć przycisk prześlij. Jest tu też możliwość przetestowania sitemapy, aby sprawdzić czy została poprawnie wygenerowana.
Jeśli chcemy zdecydować co ma się znaleźć w sitemapie to wracamy do panelu WordPress i w ustawieniach Yoast w sekcji map witryn przechodzimy do kolejnych zakładek i zaznaczamy lub odznaczamy obecność poszczególnych elementów w naszej mapie XML.
Https
Https jest czynnikiem rankingowym (Google to potwierdziło), ale o bardzo małym znaczeniu. Mimo wszystko warto dodać certyfikat SSL do naszej domeny. Nie jest to kosztowne, ostatecznie można dodać nawet bezpłatny SSL od Let’s Encrytp. Więcej naszym w poradniku jak dodać certyfikat SSL na przykładzie WordPressa.
Wersja mobilna
Google już od dłuższego czasu zapowiada zmianę indeksu, który to nacisk będzie kładł na wersje mobilne (już teraz wyniki różnią się na urządzeniach desktop i mobile). Pomijając nawet te zmiany, pamiętajmy że często około połowa odwiedzających wchodzi na strony poprzez smartfony czy tablety. Dlatego wersja mobilna musi być dobrze dopracowana. Można to sprawdzić przy pomocy narzędzia od Google: https://search.google.com/test/mobile-friendly.
Oczywiście dobrze jest też sprawdzić samemu jak wyświetla się strona na różnych urządzeniach. Przy testach zalecane jest, żeby nie ograniczać się tylko do Androida, ale sprawdzić też zachowanie strony na urządzeniach Apple z systemem iOS.
Bezpieczeństwo
Optymalizując WordPressa warto zadbać o bezpieczeństwo. Jeśli będziemy mieli na stronie malware i nie zareagujemy w porę to może się to odbić na pozycjach i ruchu. Jest kilka wtyczek poprawiających bezpieczeństwo. My zawsze używamy Wordfence Security. Już w wersji bezpłatnej daje sporo opcji, w tym ochronę czy skanowanie plików WordPressa.
Optymalizacja WooCommerce
Optymalizacja WooCommerce w bardzo dużej części bazuje na opisanych wyżej podpunktach odnoszących się do samego WordPressa. Różnica polega na tym, że skupiamy się tu na promocji produktów a nie postów.
Pamiętajmy, że każdy produkt w WooCommerce można tagować. Jeśli dobierzemy dobre tagi, zoptymalizujemy je i opiszemy to mamy dużo większe szanse na ściągnięcie ruchu ogonowego.
Z pozostałych rzeczy na pewno warto zwrócić uwagę na dodanie mikroformatów dla kart produktów. Są wtyczki pomagające szybko je wdrożyć.
Wpis czy strona?
To częste pytanie – czy dodać treść jako stronę czy wpis?
Wpisy posiadają przyporządkowanie do kategorii czy tagów. Strony mają swój adres, ale nie są ujęte szczegółowo w strukturze, występują po prostu bezpośrednio po domenie.
Tu zdania mogą być podzielone, ale bazując na naszym doświadczeniu możemy zasugerować następujące podejście:
- jeśli dodajemy podstrony statyczne jak kontakt, o stronie, dojazd, oferta itp. to dodajemy je jako Strony
- jeśli chcemy dodać kilka artykułów (np. baza wiedzy), ale jednorazowo bo w przyszłości nie planujemy dodawania kolejnych, to również można je dodać jako Strony
- jeśli dodajemy regularnie więcej treści to lepiej dodawać je jako Wpisy
Jeśli w przyszłości zmienimy zdanie to zawsze można wspomóc się pluginem i przekonwertować Wpis na Stronę lub na odwrót.
Treści
Nie ma prostego przepisu jak napisać tekst, który będzie ściągał ruch. Jest jednak kilka rzeczy, które można uwzględnić przy tworzeniu treści na WordPressa.
Struktura nagłówków
Tworząc treść na wpis, dzielimy go na części za pomocą nagłówków śródtekstowych (jak w artykule w prasie). Częsty błąd to pogrubianie treści zamiast używanie odpowiedniego nagłówka. Tymczasem WordPress bardzo ułatwia dodanie odpowiednich nagłówków. W trybie wizualnym klikamy rozwijaną listę w lewym rogu, zobaczymy dostępne rodzaje nagłówków:

Formatowanie
Ważne jest odpowiednie sformatowanie tekstu. Pogrubienia, nagłówki, zdjęcia z odpowiednim altem itd. – to może mieć wpływ na końcowe pozycje. Jeśli chcemy poszerzyć tekst o tabele, wtedy dodamy ją łatwo przy pomocy wtyczki Tablepress.
Pomysły na wpisy
Jeśli szukamy pomysłu na artykuł to https://answerthepublic.com/ będzie cenną pomocą. Poza nim można też posiłkować się narzędziami do analizy słów kluczowych.
Długi ogon
Przy tworzeniu treści warto zadbać o odpowiednią analizę długiego ogona. Pomocne będą tu narzędzia jak:
Jak wspomnieliśmy wcześniej, poza artykułami dobrze jest też pracować nad opisami tagów czy kategorii. Tak, to żmudne i wymaga czasu (sami jeszcze tego nie zrobiliśmy 😉 ), ale widzieliśmy dobre efekty takich działań.
Podsumowanie
WordPress jest przyjazny pod kątem SEO już po samej instalacji. Jak widać, zawsze jednak można spróbować wycisnąć z niego trochę więcej. To nasz ulubiony CMS do działań SEO, nawet przy rozbudowanych stronach czy sklepach opartych na WooCommerce.